Webページやサイトの表示速度がSEOに関係することは知られていますが、実際にGoogle検索エンジンがどのような項目を評価しているのか以下に示します。
Googleが評価する表示速度の対象項目
①サイト上でサンプルに設定したページビューの表示時間
②トラッキングの対象にしている個々のクリック、イベント、ユーザー操作の実行速度または読み込み時間(画像の表示時間やボタンのクリックの反応時間など)
③ブラウザがドキュメントを解析し、ユーザーの操作が可能になるまでの時間
引用元:https://support.google.com/analytics/answer/1205784?hl=ja
ページ表示速度の計測サービス
Webサイトの表示スピードを計測して改善点を教えてくれるサービスは数多くあり、主な計測サービスを以下にご紹介します。
▶ Google PageSpeed Insights

https://developers.google.com/speed/pagespeed/insights/
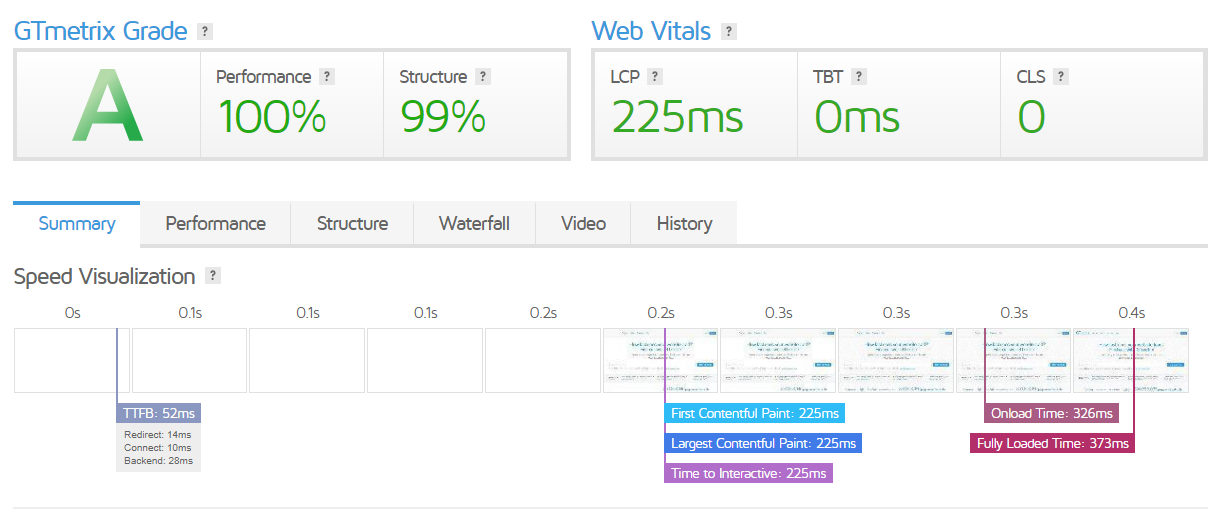
▶ GTmetrix
▶ WebPage Test
▶ Web.dev
計測レポートの主な出力項目
Time to First Byte (TTFB)
サーバー初期応答時間とも呼ばれ、ブラウザがサーバーからのデータの最初の1バイトを受け取るまでにかかる時間を指します。
TTFBはこのデータを受け取るまでに時間が短いほど、ページの表示が速くなります。
First Contentful Paint (FCP)
ユーザーが URL をクリックしてから、サイトを表示させるための要素をレンダリングするまでの時間を指します。
FCPは秒数で表し、速度の分類については、0~1 秒未満の場合は「高速」、1以上~2.5 秒の場合は「平均」、2.5 秒以上の場合は「低速」とされています。
First Meaningful Paint(FMP)
ユーザーがWebサイトを読み込まれたと認識した時間を示します。ユーザーが探しているWebサイトのコンテンツが完全に読み込まれると、それはFMPと呼ばれます。 これは、ユーザーがページの主要なコンテンツが表示されていると感じる時間です。
Time to Interactive (TTI)
Webサイトがレンダリングされ、ユーザーが入力できる状態になった時間を示します。
Largest Contentful Paint(LCP)
ページの最も大きな要素が読み込まれるのにかかる時間を意味します。LCPはサイトのキービジュアルの読み込み時間であることもあれば、サイト本文の読み込み時間であることもあります。
Total Blocking Time(TBT)
ユーザーがサイトを操作できるようになるまでにサイトがブロックされている時間です。レンダリングを妨げるCSSやJavaScriptはTBTに大きな影響を及ぼすことがあります。
Cumulative Layout Shift(CLS)
ページが読み込まれる間に起きる要素のズレです。例えば、ツイートが埋め込まれたページのレイアウトではページ読み込み時に大きなズレが発生することがあります。