近年、ブラウザの表現力、コーディング技術の発達により国内外のコーポレイトサイトやECサイトなどで、コンテンツにモーションやアニメーションなどの動的要素を取り入れる動きのあるWebサイトが増えてきました。
Webサイトでマウスの動きにあわせて動的要素を取り入れることによって、以下に示す効果が期待できます。
1.ユーザビリティの向上
クリックできるコンテンツが分かりやすくなったり、操作をしやすくなるため、ユーザビリティの向上にも繋がります。
又、大胆な動きはユーザーに優れた体験を与えるだけでなく、ブランディングに役立ちます。
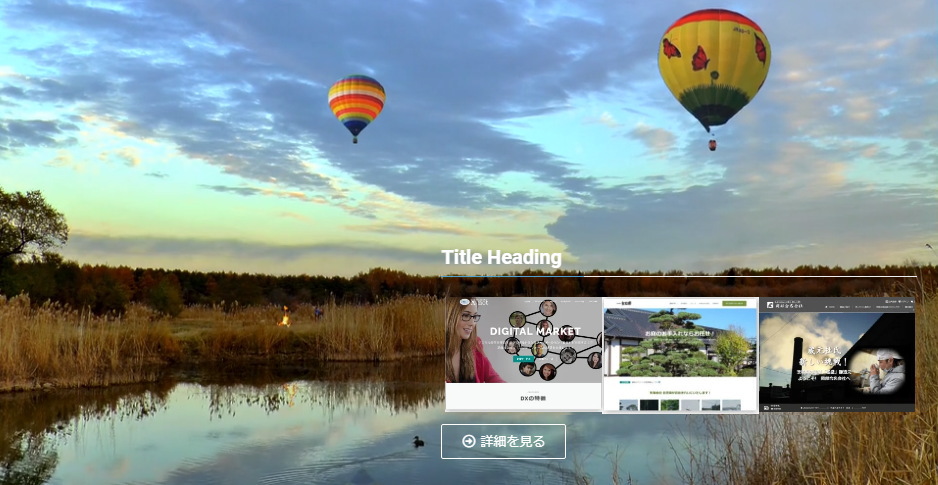
スライドショーの実装サンプルは、スライドショー実装を参照ください。
2.コンバージョン率の向上
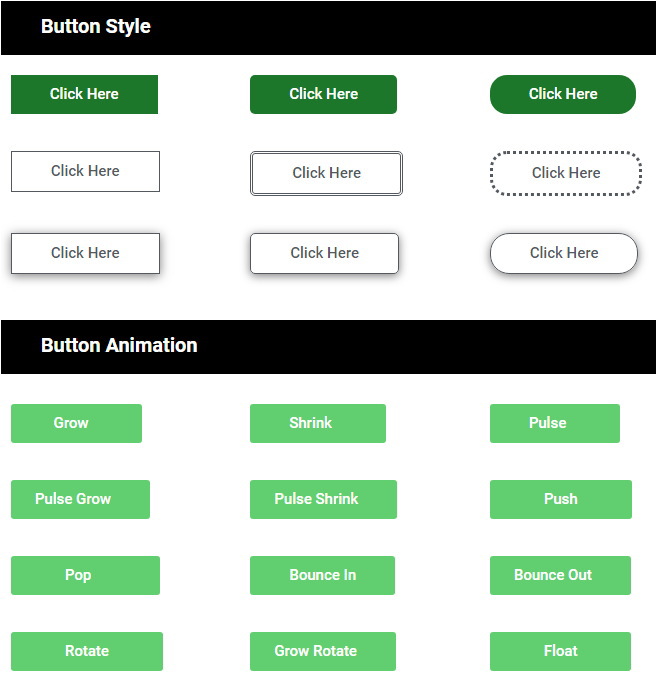
ボタン等の存在をアピールすることができ、コンバージョン率の向上に繋がる可能性もあります。
ボタンの実装サンプルは、UIボタン実装を参照ください。